CSS 中央揃えのフローチャート
書き直しました: https://blog.yn2011.com/posts/2023-10-24-css-center
以下、過去の内容
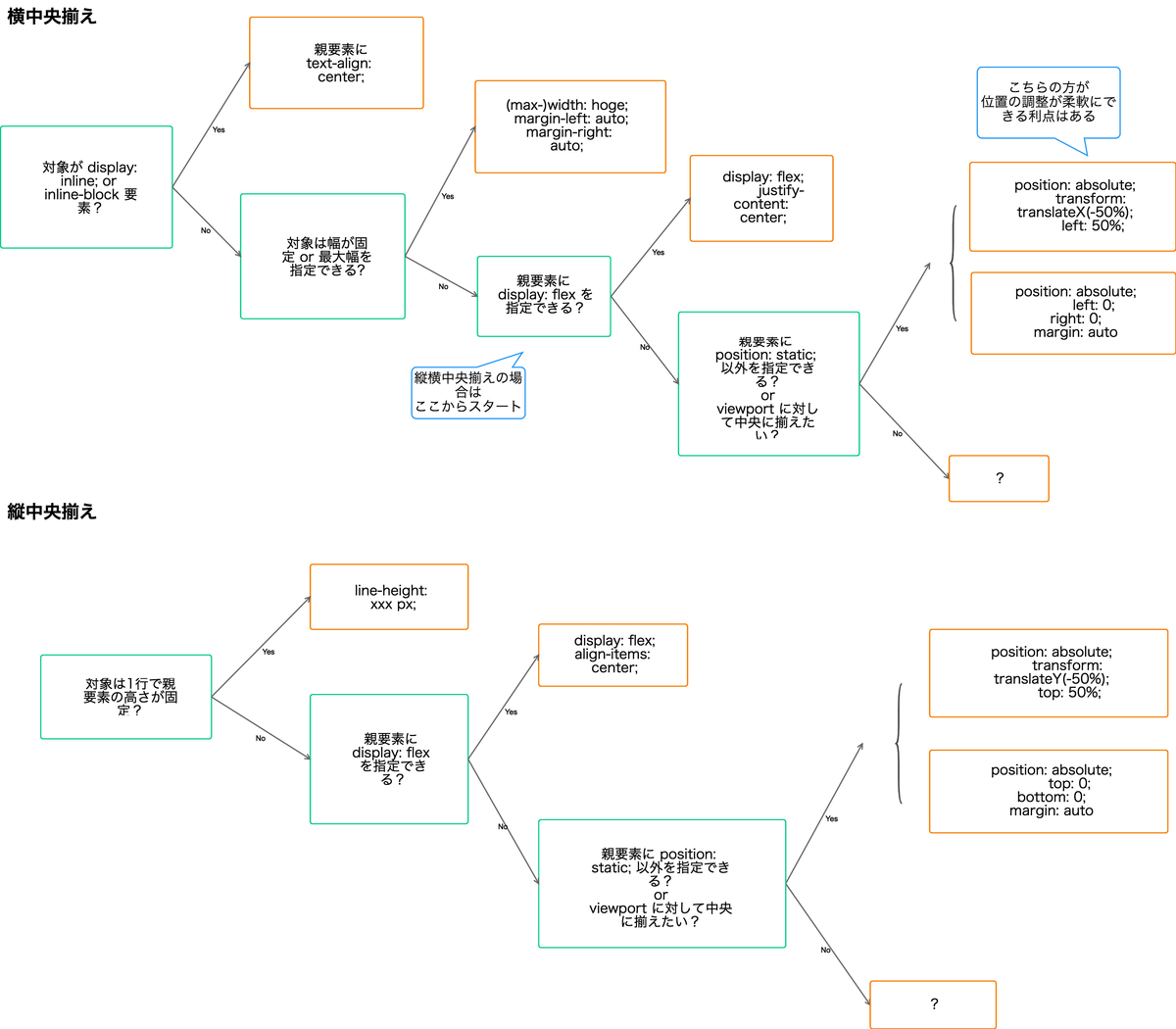
どういうときにどの中央揃えテクニックを適用するかという整理をしたかったのでフローチャートを作成した。多分まだ間違いや改善の余地はあると思うが、とりあえず今の自分はこういう風に考えているということで公開する。(図が汚い&ブログのモーダルで見にくいのは許して)

横中央揃えについては、基本的には margin: auto で済むと思う。横中央揃えで max-width 指定しない(できない)ケースってあるんだろうか。縦も合わせて揃えたいなら flexbox か position: absolute
flexbox と position: absolute のどちらを優先して使うべきかについて明確な答えは持っていないけど、flexbox で済むならその方が簡単な気はするのでそういう順序でフローチャートを書いている。
縦中央揃えについては、上下の padding や display:table など小技はあるが、悩むぐらいなら flexbox でいいのでは?という気がしているのでそうした。line-height は親の高さが決まっているなら自分自身に指定するだけで済むので、flexbox より簡単かと思う。
縦横中央揃えのケースも考慮すると、もう少しフローチャートが複雑になるのかなと思っていたけどそうでもなかった。結局は flexbox か position: absolute の指定で両方向に対応できるのでそれで済みますねという。
自分がこれから CSS を実装していてもうちょっと直したほうがいいかなと思ったら逐次更新していきます。見栄えが微妙なので図自体描き直すかも。