TypeScriptで「ヒーリングっど・プリキュア」を実装してnpmパッケージとして公開した
作ったもの
モチベーション
- TypeScriptで何か作りたかった
- プリキュアの各言語での実装まとめ - Qiitaを見ていて、TypeScript実装がなかったので一応作った(最新のプリキュアのみ対応)
- npmパッケージを公開したことがなかったので試してみたかった
以下感想
クラス設計(モデリング)の難しさ
- やっぱりOOPのクラス設計は悩む
- 最初はプリキュア毎にクラスを作ったが何か違う感があった(例えばCureFontaineクラス, CureGraceクラス...)
new CureFontaine()でインスタンスを作るが、キュアフォンテーヌは1人しかいないはず(シングルトンにしてもいいけど...)何か違う
- というわけで、ここでは状態をモデリングするのが多分妥当だろうと結論付けた
Stateパターンによるタイプコードの置き換え
- 状態のモデリングの着想はここから得た
- プリキュアは変身前後で2つの状態を持ち、状態に依存して振る舞いが変わる(名前や技、変身の可否等)
- インスタンスに状態を示す変数を持たせて、メソッド内で状態に応じて分岐させることもできる(例えば
isTransformedを定義して、if文で分けて...等)- しかし、状態や状態固有のロジック等が追加されていくと辛くなる(例えば2段階変身が追加されたり、感情が追加されて振る舞いが変わるとか)
クソコード動画「switch文」 #ooc_2020 pic.twitter.com/USTrFcRCAS
— ミノ駆動 (@MinoDriven) 2020年2月16日
- Java言語で学ぶリファクタリング入門で
State/Strategyによるタイプコードの置き換えというパターンが紹介されていることを思い出したので適用してみたらけっこう良い感じになった - 状態が増えても固有の振る舞いが追加されても非常に見通しが良い
npmパッケージを公開
- npmのアカウントさえあれば本当にすぐ出来る
- ローカルでは
$npm packして生成したtarを$npm install path/to/tarして動作検証可能
TypeScriptの言語仕様
- クラス定義周りの言語仕様で、Javaと同じだと勝手に思っていたというか「そういえばそうなんだな」という発見があった
- Reactのコンポーネントクラスの実装と0からのクラス設計では使う言語機能が違うからかもしれないし、単にTypeScriptを書く量が不足しているのかもしれない
- 例えば
- enum classは定義できない
- innner classは定義できない
- クラス内でthisは省略できない(Javaのサンプルコードを読んでいて、そういえばとなった。TypeScriptはやはりJavaScript)
HerokuでDocker, Go, Postgresを使ってAPIサーバを動かしてみた感想
環境
- mac OS 10.14.6
- Go 1.12.4
モチベーション
- データのCRUDを伴うWebAPI(とDB)をサクッと作って公開したい
どうやったか
- ローカルはAPIとDB共にDockerで環境構築
- APIはそのDockerfileを使ってHerokuにデプロイ
- DBはHeroku addonsのPostgresを使用
- APIの実装はgin, gormを使って楽をした
- スキーマのmigrationはgoose(下の記事で使われてたのでそのまま使った)
できたもの
https://infinite-hollows-34092.herokuapp.com/api/ping
GETリクエストすると現在日時を格納する。これまでに格納された現在日時を全て返す。
手順
以下の手順に従って進めた。上記のコードはほぼ以下の記事のコードの写経に近い。フロントエンドがないのとgormを使っている点が違うだけ。
以下、感想を書きます。
Heroku addonsのPostgresについて
今まで使ったことなかったけど、コマンド1つでクラウド上にDBを作成できてここまで色々できるの凄いなと思った。
Dataclips
data.herokuのDataclipsを使うとブラウザからPostgresを参照できる。参照系のクエリを書くのでViewみたいな感じ。 このViewに対するURLを発行することもできて外部連携も可能な模様。

pgsql
ターミナルからpg:psqlで接続することも可能。
❯ heroku pg:psql --> Connecting to postgresql-rectangular-83658 psql (12.1) SSL connection (protocol: TLSv1.2, cipher: ECDHE-RSA-AES256-GCM-SHA384, bits: 256, compression: off) Type "help" for help. infinite-hollows-34092::DATABASE=> delete from ping_timestamp where id = 4; DELETE 1 infinite-hollows-34092::DATABASE=> select * from ping_timestamp; id | occurred ----+------------------------------- 1 | 2020-02-22 06:06:15.302206+00 2 | 2020-02-22 06:06:26.004438+00 3 | 2020-02-22 06:06:33.051055+00 (3 rows) infinite-hollows-34092::DATABASE=> \q
Dockerを利用したHeroku デプロイについて
Dockerfileを使ってHerokuにデプロイするためにheroku.ymlを書く。例えば今回は以下になる。
build:
docker:
web: Dockerfile
worker:
dockerfile: Dockerfile
target: builder
release:
image: worker
command:
- ./migrate.sh
ちょっとイメージしにくかったのがreleaseフェーズで使用されるworkerの部分
- このDockerfileではmulti stage buildをしていて、Goのモジュールのビルドと実行を分離している
- releaseフェーズではPostgresに対してmigrationを実行するだけだが、その実行環境をworkerとしてbuildフェーズで事前にビルドしている
- なので同一のDockerfileを元に2つのイメージを作成している。webの方はGoのビルドと実行までで、workerはGoのビルドまで。
これは実際に$ git push heroku masterしてHerokuが出力してくれるログを眺めると何をしているのかが分かって良かった
その他
- Netlify, Heroku, Firebase等、遊びで何かを作って公開するのが楽な時代になった
- 業務のサービス開発にいつも使えるとは限らないけど、選択肢として持っておくべきと思う
- 仮説検証的・速度重視の開発や、パフォーマンスを求められない単機能なWebAPIの開発など?
docker rmiで image is referenced in multiple repositoriesが発生した
環境
- macOS 10.14.6
- Docker version 19.03.5, build 633a0ea
Dockerの掃除をしていたら
- docker images を全削除するを参考に、イメージとコンテナの掃除をしていた
- その中になぜか削除できないイメージがいた
~/.ghq/github.com/pokuwagata/go-gin-gorm-heroku-example master* 11s ❯ docker images REPOSITORY TAG IMAGE ID CREATED SIZE portfolio-go-mysql-docker-webapp_nginx latest 8a2fb25a19f5 10 months ago 16MB nginx 1.14-alpine 8a2fb25a19f5 10 months ago 16MB ~/.ghq/github.com/pokuwagata/go-gin-gorm-heroku-example master* ❯ docker images -aq | xargs docker rmi Error response from daemon: conflict: unable to delete 8a2fb25a19f5 (must be forced) - image is referenced in multiple repositories Error response from daemon: conflict: unable to delete 8a2fb25a19f5 (must be forced) - image is referenced in multiple repositories
- macos - Can not remove images even though no container is running - Stack Overflowによると、複数のリポジトリで使用されているイメージはidでは削除できないらしい
- 確かにIMAGE IDは同一になっている
- そもそもdocker imagesコマンドは同じイメージも繰り返し表示する場合があるのか...と思ったら確かにそういう説明があった
An image will be listed more than once if it has multiple repository names or tags. This single image (identifiable by its matching IMAGE ID) uses up the SIZE listed only once.
docker images | Docker Documentation
- そういうわけで、idではなく、リポジトリ(とタグ)を指定して
docker rmiすれば削除できる
❯ docker rmi portfolio-go-mysql-docker-webapp_nginx
結果
スッキリ
~/.ghq/github.com/pokuwagata/go-gin-gorm-heroku-example master* ❯ docker images REPOSITORY TAG IMAGE ID CREATED SIZE ~/.ghq/github.com/pokuwagata/go-gin-gorm-heroku-example master* ❯ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
定期的に掃除していきましょう
urfave / cliを使ってGoでCLIアプリを作ってみた
環境
作ったもの

何だこれは
苺ましまろという作品に登場するキャラクターの台詞を出力するだけのアプリ。 台詞は3パターンしか登録していない。アナちゃんと茉莉ちゃんは未対応。
モチベーション
- 久しぶりにGo言語書きたかった
- cliアプリ用のライブラリを使ってみたかった
- これ試してみたかった:Go で書いた CLI ツールのリリースは GoReleaser と GitHub Actions で個人的には決まり
感想
- Go言語のcliアプリ作成支援系のライブラリとしてはspf13/cobraもあり、あまり大きな違いはなさそうなので名前でcliの方を選んだ(コブラは何か怖い)
- そもそもGoでcliアプリ作るなら、ライブラリ使わなくても十分実装できるだろうなという思いもあったが、とりあえず最初はライブラリ使ってみた
- Github Actionsを初めて使った。tagをpushするだけで各環境向けのビルドが完了してrelesesページで公開されるの凄い
- Go言語で書いているとGithubからgo getでインストール完了するので楽。皆、
ichigo-cliをgo getしましょう。
ハマりどころ
Github Actionsとローカルでgo.sumに差異が発生してビルドに失敗した。原因はローカルがGo 1.12なのに対しActionsは1.13だったから。 ローカルのバージョン上げないと...と思いつつ一旦は1.12に合わせて、
$ go mod tidyして解決した。台詞をランダムに表示するために、
math.randを使用して乱数を取得しようとしたら乱数にならなくて困った。 原因はseedの初期化をしていないかららしく、そういうものなのか...と思った。現在時刻をseedに使うようにしたら確かに乱数になった。2ヶ月ぐらいGo書いていなかったので色々忘れていたけど、「たしかこういう構文があった」とか「名前は忘れたがこんな関数が標準パッケージにあったはずだ」みたいな感じで気づくことは出来ているので、ある時期に集中的に書いていればしばらく書いていなくても何とかはなるなあとも思った。あと、やっぱり言語の色々がシンプルなのは人の記憶に優しいのかもなあとも思ったり。
Go言語、沢山書いていきたいですね。
vim-lspを使用してtsxファイルに対してtypescript-language-serverを動かす
環境
方法
前提:vim-lspはインストール済み
wikiの手順と同じだが、whitelistの設定が異なる。
- LSPをインストール
$ npm install -g typescript typescript-language-server
- 下記を.vimrcファイルに追加する
if executable('typescript-language-server')
au User lsp_setup call lsp#register_server({
\ 'name': 'typescript-language-server',
\ 'cmd': {server_info->[&shell, &shellcmdflag, 'typescript-language-server --stdio']},
\ 'root_uri':{server_info->lsp#utils#path_to_uri(lsp#utils#find_nearest_parent_file_directory(lsp#utils#get_buffer_path(), 'tsconfig.json'))},
\ 'whitelist': ['typescript', 'typescriptreact'],
\ })
endif
デフォルトだとファイルタイプtypescriptのみが有効なので
.tsxファイルを開いてもLSPが動作しない.tsxファイルを開いて:LspStatusするtypescript-language-server: runningと表示されればOK
vim-lsp-settings
(上記のvimrcを書かなくて済むので)vim-lsp-settingsを使いたかったが現状ではうまく動作しなかった
- ファイルタイプtypescriptreactに対して
:LspInstallServerはサポートされていない(README.mdの表にない) - しかしtypescript-language-serverを使うことは変わりないので、
.tsファイルを開いて:LspInstallServerしてLSPをインストール let g:lsp_settings = {'typescript-language-server':{'whitelist': ['typescript', 'typescriptreact']}}として上書きしたが、.tsファイルを開いた後に.tsxファイルを開くと動作する.tsxファイルを始めに開くと動作しない
動作することはするけど不完全だったので一応issueを作成してみた(英文難しい...)
TypeScript, Go, Docker Composeに入門するために約半年間かけてWebサービスを構築した話
この記事はチームスピリット アドベントカレンダー2019の22日目の記事です。
今年(2019年)の7月から12月にかけて約半年間、プライベートでコツコツ開発していたWebサービスが一応形になった。技術的な内容は別の記事で書く予定なので、今回は半年間を通じて感じられた個人開発という営み自体の難しさや継続のコツについて書いてみる。
作ったもの
これ何
- ブログのような何か
- 認証認可、記事一覧、投稿、削除ができる
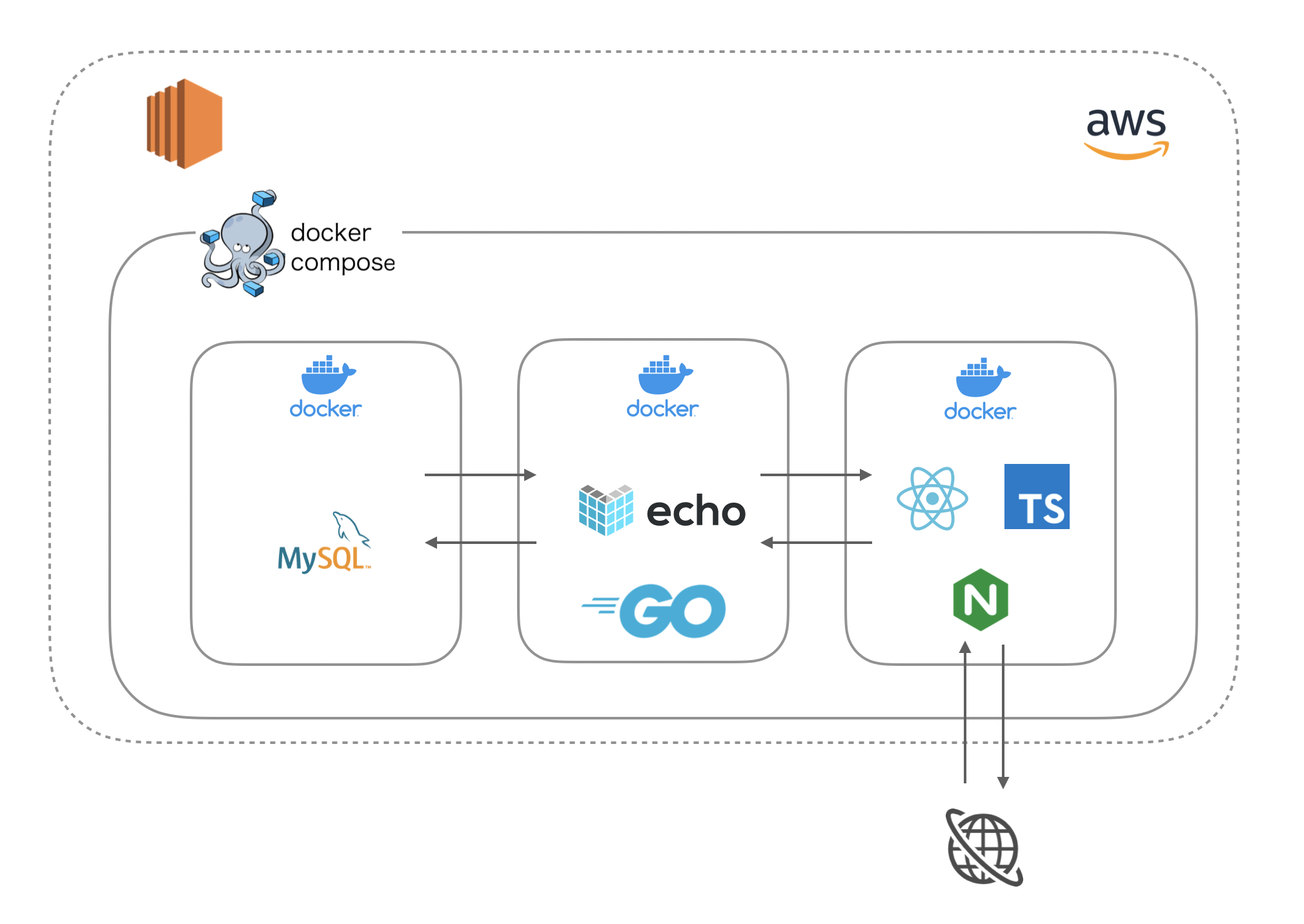
構成
- ECSは使わず、EC2インスタンス1台の上でDocker Composeを動かしている
モチベーション
- 0からWebサービスを構築してみたい
- (業務ではSalesforceを使っているので)たまにはSalesforceから離れたい
- TypeScriptやGoで、それなりの量のコードを書きたい
なお、ブログサービスは題材として良さそうだっただけで、サービスとして何かやりたいことがあったわけではない...
所感
実際にやってみて感じたこと
時間確保の難しさ
- 平日の日中は仕事があるので、平日の朝・夜か休日に開発
- とにかく15分でもいいから毎日確実に作業することが凄く大事
- 休日だけ開発をすると、始める際に「先週何をしていたか思い出す」負担が大きくて効率が悪い
- 意外と良かったのが昼休みに開発することで、仕事モードのまま開発を始めると凄く集中力が高い状態で作業できる。昼休みはご飯も食べるので30分ぐらい開発できれば良いほうだが1,2コミットぐらいは確実にできたので十分良かった
- とにかく15分でもいいから毎日確実に作業することが凄く大事
- 休日は自宅で開発するよりはカフェへ移動してしまった方が開発を始めやすい
モチベーション管理
- 平日に仕事でもコードを書いて帰宅後もコードを書くのは気分的に辛い場合もあった(逆もあって、仕事で全然コードを書かない時期は個人開発が楽しかった)
- Done is better than perfect. 大事
- 個人開発は締め切りがない。いくらでも時間をかけられる
- 自分は個人のモチベーションの絶対量には限界があると思っていて、細部に拘っている内に疲れて、最終的には開発自体に飽きてしまう(少なくとも自分はそう)
- 特に自分の場合はCSS、Clean Architecture、Goらしい書き方、あたりに深入りしすぎる傾向があった
- 日々の作業の区切りは、やり切る一歩手前ぐらいにする
- twitterで細かめに進捗を書くのもモチベーション高められたと思う(なお別に反応が貰えるわけではない)
— 閉口 (@yn2011) 2019年10月3日
開発の進め方
- 機能定義→画面設計→テーブル設計→画面のコンポーネント設計→バックエンドのAPI定義→実際にコード書く
- メモを取りまくる
- 開発していて、「あれやらないとな」とか「これどういう意味なんだろう」とかすぐにやる必要がないタスクを思いついたら全てメモするように意識していた
- 次にやらないといけないこと等もとにかく言語化してメモしていた
- これは次に作業を始めるときにとても役立つし、全体の進捗を俯瞰して見れるので良い
実際には思うようにいかなかったこと
- とにかくまずは空のページで良いので公開できることを目指した
- が、現実にはDocker Composeをそのまま利用して外部にWebサービスを公開する手段はあまり確立されていない(というかメジャーじゃない)っぽくて調査や実験に相当な時間がかかって最終的には後回しにしてローカルだけで開発を続けた(辛すぎてモチベーションが枯れそうになったので)
- そもそもDocker Composeは開発環境だけで使うものだよねって認識の人が多いということを初めて知ったりとか
- 本当はDevOps周りきちんとしたかった
- GithubにアップロードするとCycleCIでテストして自動的にデプロイしてくれるのを夢見ていた
- CycleCIでテストとESLintで検査する部分までは、わりと開発初期に整備できていた
- が、開発中盤まではGoのテストコードを書いていなかったしESLintの指摘も無視していたので常にBuildバッジは赤だった(残念)
ものを作ることの重要性
- 技術書を読んだり、チュートリアルを写経したりするのも大事だが、何かを実際に作らないと分からないことが沢山ある