flex item は幅を指定せずに margin: auto で縦横中央揃えできる
margin: auto を使用した縦横中央揃えは要素自体に幅((max-)width, (max-height))の指定が必須と思っていた。
例えば、position: absolute と組み合わせた以下の要素は親(absolute の基準)に対して縦横中央揃えされるが
.test { background-color: aqua; position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; max-height: 100px; max-width: 100px; }
これは max-width と max-height の指定がない場合は動作しない。
しかし、flex item (flex box の子要素) の場合はなぜか幅の指定がなくても縦横中央揃え可能になる。
.parent { display: flex; } .test { background-color: aqua; margin: auto; }
<div class="parent"> <div class="test">hoge</div> </div>
これは幅の指定の有無以外は、最初のコード例と同一になるので、親の大きさに合わせて縦横中央揃え可能になる。
こうすれば 500px の正方形の中で縦横中央揃えになる
.parent { display: flex; width: 500px; height: 500px; } .test { background-color: aqua; margin: auto; }
画面全体に対して縦横中央揃えする場合は、親自体を広げれば OK
.parent { display: flex; position: absolute; top: 0; left: 0; right: 0; bottom: 0; }
ちなみに、margin: auto を使わずにこの指定でも問題ない
.parent { display: flex; justify-content: center; align-items: center; }
どちらがベストなのかは分からない。参考リンク↓
モブプログラミングのモブのときに意識していること
前提
- モブプログラミング歴 9 ヶ月程度
- 参加者は全員リモートワークで、最小2人、最大でも4人
- 自分がモブになるかドライバーになるかは事前に分からない(抽選)
- 何をモブプログラミングするかは事前にある程度分かっている
モブプログラミングをする前にやっていること
正直毎回予習しているわけではなく、ちょっと今日の開発は難しそうだなと思ったら準備する(場合もある)
- ドキュメントを軽く読んでおく
- 使用する言語やライブラリに慣れていない、使う予定の外部サービス(AWS, Google Analytics, Repro etc)に詳しくない場合
- 開発対象の既存コードを軽く読んでおく
- 該当箇所の既存コードを触ったことも見たこともない場合
- 大体の開発の進め方や議論して決めないといけないことをイメージしてみる
- 想定通りにならないことも多いが、なんとなく考えてみる
モブのときにやっていること
助ける
実装で悩んでいたら助ける
- 自分もすぐには分からないときは、ググって URL を共有する
- 例えば、言語、ライブラリのドキュメントや、既存コードで似たような修正を行ったプルリクとか。
先読みして助ける
- 何となくコードを書いていく流れが見えてきたら事前に障害になりそうな箇所についてググる、既存実装がないか調査するなど
- 例えば、文字列を数値に変換しないといけないことが明らかだったら、事前にググって型変換の良さげな方法を把握しておくとか。
進行する
悩みすぎて作業が止まってしまっていたら前に進める
- 命名、現段階では正解が分からない実装方針、個人の趣味の問題でしかないこと、誰かに質問した方が早いこと、議論の堂々巡りなど
- 大体は「とりあえず今はこれにして、後でまた考えましょう」とか「この人に後で聞きましょう」とか発言すると解消されることが多い
休憩をするように促す
- ドライバーをしていると、夢中になりすぎていたりするのでモブの人から休憩を提案する
- 疲労がコミュニケーションの軋轢になったりする
全員でやらなくてもいいことを切り分ける
- 何となく流れで単純な置換作業とかドキュメントの編集をしてしまうこともあるが、後で1人でできることなら後回しにしてモブプログラミングの効率を高める
質問する
ドライバーや他のモブの人と認識がズレている、何をしようとしているのか分からなくなったら質問する
- 分かったふりで進行してしまうとモブプログラミングをしている価値が下がってしまう
- 実は全員の考慮漏れで重要なことだったりもする(会話しながら考えていると、パターンの考慮漏れとかはけっこうある印象)
本筋と関係ないが、ショートカットキーや知らないコマンド、機能などがあったら質問する
- 流れ的に質問しにくい場合もあるが、けっこう学びになることがあるので質問してみると良い
- 逆にドライバーが自発的に説明するのは「いや、知ってるが...」みたいな空気になると嫌なので勇気がいると思う(相当マニアックなことなら良いが)
丁寧に会話する
口頭で説明できないことを無理に説明しない
- 図やコードで示したほうが早いことは、自分がドライバーでなくても一旦画面共有させてもらう等してコミュニケーションを効率化する
高圧的にならない
- 自分の方がよく理解している実装や分野の場合やコミュニケーションが上手くできないときに、もどかしい気持ちを感じたりするかもしれないが HRT を意識してコミュニケーションする。
記録する
- 考えたこと・学んだこと・やったことを書記として記録する
- モブプログラミングのログを残し、後から参照可能にする
- 決定事項だけでなく、思考や議論の過程とか、途中で悩んだこととかも書いておくと良い
- Scrapbox を使って全員が同時に読み書きできるようにしている
モブのときにやらない方がいいこと
- 画面を見てはいるが、一緒には考えていない、ついていけてない、同時に別の作業をしている
- モブプログラミングに参加している意義が薄くなる
- 音声を聞き取りにくい、画面の文字が見えにくい等環境面の我慢
- 遠慮せずに伝えたほうが全員のためになる。逆に指摘されたら素直に対応する。(音声の問題は自分でどうにもならないこともあるが)
Storybook を CSS Modules + Next.js プロジェクトに導入する際にハマったこと
環境
- next 10.0.6
- @storybook/react 6.1.21
- @storybook/preset-scss 1.0.3
- css-loader 3.6.0
- sass-loader 10.1.1
(多いな)
Storybook を CSS Modules + Next.js プロジェクトに導入したい
ドキュメントに従って、npx sb init するだけでは駄目だったのでハマった点を書く。
.storybook/main.js の webpackFinal で色々しない
ググると .storybook/main.js の webpackFinal で色々して解決する事例が出てくる。これはあんまりやりたくない。
もう少し調べてみたら今は @storybook/preset-scss という addon を使えば自分でコードを書かなくてもいいということが分かった。あぶない。
@storybook/preset-scss がインストールできない
別の記事に書いた。
TypeError: this.getOptions is not a function at Object.loader
v11 系の sass-loader を使うとこのエラーが出てビルドできない。
$ npm i -D sass-loader@10.1.1
すると直る。
cssLoaderOptions を正しく設定する
Install addons に従って .storybook/main.js を設定しておけば良いのかと思いきや
css-loader v3 系を使用すると以下のエラーが出てしまう。
ValidationError: Invalid options object. CSS Loader has been initialized using an options object that does not match the API schema. - options has an unknown property 'localIdentName'. These properties are valid:
正しくは、こういう感じになる。
module.exports = { stories: ["../{pages,components}/**/*.stories.@(js|jsx|ts|tsx)"], addons: [ "@storybook/addon-links", "@storybook/addon-essentials", { name: "@storybook/preset-scss", options: { cssLoaderOptions: { modules: { localIdentName: "[name]__[local]--[hash:base64:5]" }, }, }, }, ], };
v3 から localIdentName オプションの位置が変更になっている。
storybookjs/presets にはプルリクも出されているんだがまだ対応されていない。 github.com
参考
npm error: Cannot destructure property `name` of 'undefined' or 'null'
環境
node v15.6.0
npm v7.5.2
npm i -D @storybook/preset-scss
$ npm i -D @storybook/preset-scss したら以下のエラーがでた
npm ERR! code ERESOLVE npm ERR! Cannot destructure property 'name' of 'node' as it is null.
legacy-peer-deps=true
こちらの Issue によると、npm v7 の不具合らしい。 記載されているとおりに、
$ echo "legacy-peer-deps=true" >> .npmrc
すると直った。($ npm install --legacy-peer-deps でも良いらしい)
npm v6 にダウングレードするよりは良い解決策らしいのでこちらのエラーが出たらこの設定を追加してみよう。
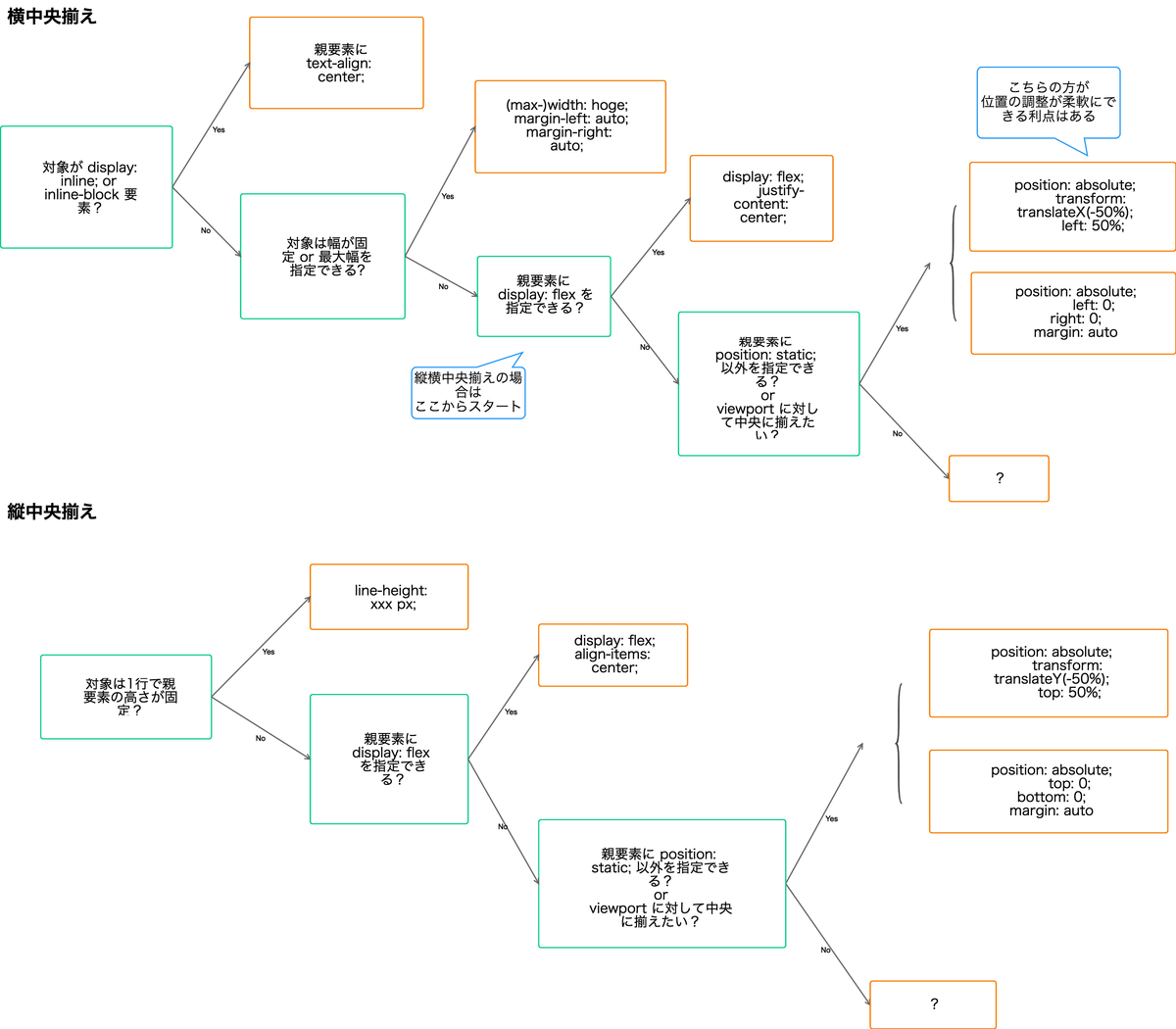
CSS 中央揃えのフローチャート
書き直しました: https://blog.yn2011.com/posts/2023-10-24-css-center
以下、過去の内容
どういうときにどの中央揃えテクニックを適用するかという整理をしたかったのでフローチャートを作成した。多分まだ間違いや改善の余地はあると思うが、とりあえず今の自分はこういう風に考えているということで公開する。(図が汚い&ブログのモーダルで見にくいのは許して)

横中央揃えについては、基本的には margin: auto で済むと思う。横中央揃えで max-width 指定しない(できない)ケースってあるんだろうか。縦も合わせて揃えたいなら flexbox か position: absolute
flexbox と position: absolute のどちらを優先して使うべきかについて明確な答えは持っていないけど、flexbox で済むならその方が簡単な気はするのでそういう順序でフローチャートを書いている。
縦中央揃えについては、上下の padding や display:table など小技はあるが、悩むぐらいなら flexbox でいいのでは?という気がしているのでそうした。line-height は親の高さが決まっているなら自分自身に指定するだけで済むので、flexbox より簡単かと思う。
縦横中央揃えのケースも考慮すると、もう少しフローチャートが複雑になるのかなと思っていたけどそうでもなかった。結局は flexbox か position: absolute の指定で両方向に対応できるのでそれで済みますねという。
自分がこれから CSS を実装していてもうちょっと直したほうがいいかなと思ったら逐次更新していきます。見栄えが微妙なので図自体描き直すかも。
ツイートで振り返る 2020 年 1~3月
ブログのリハビリということで簡単に書けそうな振り返り系の記事。1年分を1記事にする予定だったが、3月までで力尽きた。そのうち続編を書くかもしれない。
1月
Vim で Go を書こうとしていたらしい。
vim-goのインストール5分ぐらいかかった
— メロン食べたい (@yn2011) January 4, 2020
個人サービス開発について。これ、なんでそう思ったのかあんまり記憶にない。
『個人開発がやりたくなる本』読了した結果、自分がやりたいことは個人でサービス作ることではないのかもという気づきを得てしまった
— メロン食べたい (@yn2011) January 26, 2020
この頃に競プロに興味持ち始めたらしい。
競プロ入門したい
— メロン食べたい (@yn2011) January 29, 2020
コロナ影響でリモート勤務が始まった頃かな?
自分、意外だけど多分あまり引きこもり向いてなくて、2日以上外出しないと精神的に辛くなってくる傾向ある
— メロン食べたい (@yn2011) January 30, 2020
当時の勤務先はかなり早期から原則リモート勤務に切り替わっていて凄かった。正直、当時は新しい風邪が流行り始めただけで原則リモート勤務はやりすぎじゃないか? という気持ちがあったし、そういう空気あったように思う。今から振り返ると素晴らしい意思決定だったと言わざるを得ない。
その他
1 月は転職活動していて、週に何度も色々な会社の面接を受けに行っていた。面接というのはやはり精神力を必要とするもので、「この面接空気悪いな?(#^ω^) ビキビキ」とか「もっとこう話せば良かった」とか色々あった。業務が落ち着いていないとなかなかしんどい生活だな、と思っていた。
2月
なんか疲れてそう
生産的なこと2時間したら非生産的なことも2時間するようにしたいと常々思ってる
— メロン食べたい (@yn2011) February 1, 2020
めちゃくちゃ良い言葉
— メロン食べたい (@yn2011) February 6, 2020
やりたいことなんて常に変化するし、将来からの逆算とかあんまり意味ない。
Go の練習してた。
苺ましまろの台詞を出力するだけのcliアプリを作ったhttps://t.co/psJOF0SRWE
— メロン食べたい (@yn2011) February 8, 2020
なんで Vue 書いてるんだろう?
Vue思い出すために掲示板作り始めたhttps://t.co/vwEiI26Hjl
— メロン食べたい (@yn2011) February 9, 2020
良い本だった。自分が DDD を業務で実践する機会が訪れるのかは謎だが...
明日発売か... https://t.co/NQxIpHeWe2
— メロン食べたい (@yn2011) February 12, 2020
分かる。
3月で大学卒業して4年経つことになるの感慨深いな
— メロン食べたい (@yn2011) February 17, 2020
謎の仮想敵を作っちゃう話。これ、SNS 系(特に twitter とか はてブとか)をほぼ見ないようにすれば大体解決しそう。デジタルミニマリストを読んだ話はそのうち書きたい。
わかる / 他15件のコメント https://t.co/o7tZBWJjep “実体の無い完璧超人と戦っていた過去の失敗談 - 覚書” (37 users) https://t.co/Ki9AUmiCOe
— メロン食べたい (@yn2011) February 17, 2020
TypeScript の練習?
TypeScriptで「ヒーリングっど・プリキュア」を実装してnpmパッケージとして公開したhttps://t.co/7AWj92Ace0
— メロン食べたい (@yn2011) February 23, 2020
その他
ぎりぎり採用面接は普通に対面で行われていた時期で、自分が内定獲得したあたりからはリモート面談に切り替わる流れがあった印象。もう数ヶ月転職活動を始める時期が遅れていたら色々と結果は変わっていたかもしれない。
3月
Basecamp 社なんかはコミットメント型になるのかな(あるいは、"だった")
面白い / 他8件のコメント https://t.co/gF8YsIjeFO “スタートアップの組織設計図の5類型と、その失敗率 | Coral Capital” (114 users) https://t.co/sDTl1JiapR
— メロン食べたい (@yn2011) March 4, 2020
今再読したけど良い話でした
未来を蝕む ”もぐら叩き”の組織マネジメント|Kazumine Ohara #note https://t.co/UE4Fnv5YaB
— メロン食べたい (@yn2011) March 9, 2020
この頃にも脱テレビをしようとしていたらしい。(なお、今年の2月からも再挑戦中)
自宅でテレビの視聴を止めて2日目、疲れた時・ご飯を食べる時はNetflixでマイナーそうなドキュメンタリーを見るようにしている。やはりこっちの方が有意義な時間の使い方っぽい
— メロン食べたい (@yn2011) March 10, 2020
まだ Vim で遊んでいた模様。今はもう VSCode しか使ってません。
自分のVim力の問題もあるが、フロントエンド・日本語マークダウンはVSCode, それ以外はVimがいいかなあと思ってきた。その方が設定もコンパクトになるし
— メロン食べたい (@yn2011) March 11, 2020
リモート勤務が続いていて、テキストメッセージについて思うところがあったのかもしれない。
個人的には「あ、はい」もテキストではNGにしているな / 他14件のコメント https://t.co/W3oEvT40kW “意見を言う前に感謝や謝罪を伝えて感情の摩擦を減らす - Konifar's ZATSU” (78 users) https://t.co/ZJNo0ANLN7
— メロン食べたい (@yn2011) March 17, 2020
この頃、手湿疹がなぜかめちゃくちゃ酷くて鬱になりそうだった。転職活動の影響なのか診察と採用面接の区別がつかなくなっていた(嘘)
病院で診察終わった後、あれも聞けば良かった、あの発言深堀りすれば良かったみたいな反省会が自分の中で必ず始まるんだが、もっと面接挑むぐらいの気持ちで準備した方がいいんだろうか
— メロン食べたい (@yn2011) March 27, 2020
コロナ影響が大きくなってきた時期。
外出自粛歴20数年なので自宅でできる趣味しかないが、外で作業できないのは辛い
— メロン食べたい (@yn2011) March 30, 2020
その他
入籍、転職、コロナと色々あった月。4月は有休消化で自由に過ごせるはずが、コロナ影響で完全引きこもり生活を余儀なくされることが確定し残念だった。まあ元からインドア派なんですが...
AtCoder 茶色になったので振り返りと茶色になるために必要だと思うことを書く
最初に一言。茶色になるのは想像以上に大変だった。
tl;dr
- C++ の学習と AtCoder のコンテスト参加を今年の 4 月頃から始めて、12 月に茶色になった
- 茶色になるまでの振り返りと、現在(2020年)の AtCoder で茶色になるために必要だったことを書いていく
AtCoder をはじめる前の実力とかモチベーション
- 5月頃に書いていたのでそちらを参照
- 精進自体は断続的にやってたと思うが、1日1時間ぐらいちゃんとやるようになったのは 9 月以降ぐらいかもしれない
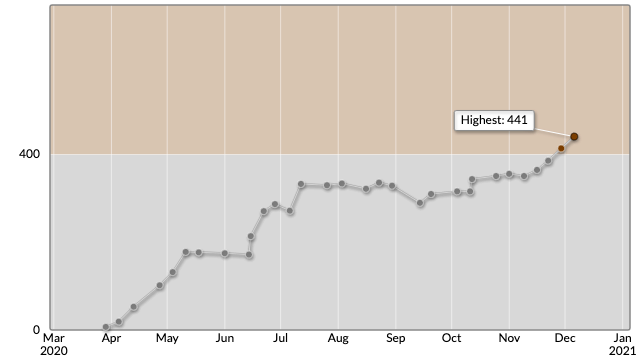
レート遷移

開始 1ヶ月
- A, B 問題は AC できることが多かった(WA することもあった)
- レート補正もあったので参加すればするだけ順調にレートは伸びた
- 意外と AC できて楽しい
開始 2ヶ月
- レート 170 で停滞
- 始めは相性の良いコンテストが続いていただけで、実際の実力はこれぐらいであることが判明。辛い。

- 多分これぐらいの時期に AtCoder の実行時間制限と計算量の見積もりを理解し始めた(それまでは勘)
- あと WA するとペナルティ受けるらしいことを知った気がする
開始 3 ~ 4ヶ月
- レート 300 まで成長
- 一応精進はしていたが単純にコンテストの相性が良い回があってレートが上がった感じ
- しかしここからが長い
- 多分ようやく C++ の標準ライブラリの使い方に慣れてきた頃(pair は便利、sort はこう書けるのか等)
- 精進は何を勘違いしたのか D 問題の練習してたと思う
開始 5 ~ 7ヶ月
- レート 300前後を彷徨う
- 精進しているにも関わらずむしろレートが下がる暗黒期
- ABC 178 でパフォ 79 叩き出して泣きそうになってた。なんで初めてコンテスト参加したときより低いんだ?
- コンテスト本番の実戦力の欠如もレートが安定しない原因だったと思う
- A 問題で少し悩む -> 焦る -> B 問題で悩む -> 焦る -> (思考リソース枯渇)-> 死
- このあたりで、自分はアルゴリズムの勉強する領域には達して無くて、 A~C 問題を大量に練習しなきゃいけないレベルなんだ、と自己認識を改めた(謙虚さが大事)
- この頃ぐらいから数学的な思考みたいなものを取り戻し始めた感覚があった(大学受験以降は全然数学してなかった)
開始 8ヶ月~ 茶色
- 過去のコンテストの演習を積んで、C 問題レベルまでを解くときに必要な知識とか注意点が分かってきた
- レートが単調増加を始める
- この時期は ABC よりも ARC が大量に開催されるようになっていて、ARC だと安定して 500~600 ぐらいのパフォーマンス出せたというのも大きい
- 昔から処理能力が評価されるテストが苦手だったというのはありそう(センターより記述式が好きだった)
- 正直今でも ABC は怖いです
やって良かったと思うこと
- 過去の ABC コンテストを時間を計りながら解く(A~C 問題レベルを大量に解く)
- 1.5 倍速で解説放送を見る
- 解けなかった問題は何が自分に不足していたのか振り返って記録を残す
- 解けなかった問題を繰り返し解く(Solve Later Again)
- とりあえずコンテストには出場し続ける
- 実装の方針が思いつかないときに検討することリストを自分なりに整理する
やらなくても良かったと思うこと
- C++ を Web のチュートリアル と AOJ で学習(AtCoder のために学習するなら普通に AtCoder の問題解いた方が効率良い)
- A ~ C 問題を安定して解答できないのに D 問題(茶 Diff )で要求されるアルゴリズムの勉強をする(そのうち役に立つことは間違いないが、多分レートが上がらない間の精進が辛くなる)
茶色になるまでに必要そうなこと
C++ を使っていて灰色で停滞している人向け。他の言語は分からん。 多分高レートの人が書くと当然すぎて省略されたり、もう記憶になかったりすると思うような細かいことも書いていく。 ちなみに、多分最速で茶色目指すなら C++ より Python の方が良いと思った。C++ よりもオーバーフローや誤差を気にしなくても良いので...
場合分け
- 考察の基本。数学でやるのと同じ。
- 愚直に場合分けして整理するだけで O(1) で済むならそれが 1 番良い
全探索
- 全探索で済む問題なら全探索一択(バグりにくい)
- 下手な考察で全探索を回避しようとしない方がいい
- bit 全探索が使えないかは心に留めておく。 n = 218 ぐらいなら全然間に合う。
n = 108 以内に収まらない場合の工夫
- 問題の性質を活用することで単純な全探索を効率化する(探索対象や範囲を変更する)
- 集合 A から全探索して集合 B を見つけるのではなく、集合 B として考えられる全事象を全探索するとか
- 集合 B のパターンが限定的で、集合 A の判定が 少ない計算量で済むなら有効(ABC181 D)
- 全探索?楽勝www みたいな感じに思いがちだが色々とパターンはあるので経験を積むのが大事
- 集合 A から全探索して集合 B を見つけるのではなく、集合 B として考えられる全事象を全探索するとか
切り上げ
- C++ は整数型同士の除算は切り捨て
a / bの切り上げをしたい場合は(a + b -1) / b
min と max
- 使える場面を意識するとコードが見通しよくなる
a = max(a, 0)で a の最小値を保証したり、b = min(b, 30)b の最大値を保証したり
分布を使う
- map 型の活用。最初の頃は意識しないと浮かんでこない発想だった。
- ABC 172 C、ABC159 D、ABC 139 C
オーバーフロー
- long long でも 約 9.2 * 1018 までしか扱えない
- オーバーフローが式の途中でも発生しないように注意する(式変形も考慮する)
`for(ll i=1; i*i<=n; i++)で i = 109 を超えるような場合とかに注意
誤差
- double 同士の計算は誤差がある
- 7.29 * 100 = 728.999 みたいになることがある
- ABC 169 B
- double の仮数部は 約16桁 ( ARC 109 B でルートを取る場合に誤差)
- 誤差許容の問題の場合の出力は、
printf("%.12f", ans)ぐらいしておくと良い(ABC 126 C)
整数
- 事前に学習してないと辛い
- lcm、gcd、約数・素数列挙
ちょっとした変換
文字コードを加算・減算することで簡単に変換できる
- 小文字 -> 大文字変換
printf("%c", t - 32); - 大文字 -> 小文字変換
printf("%c", t + 32); - 文字列 -> 数値 : '1' - '0' -> 1 に変換
- 数値 -> 文字列 : to_string(1)
整数の切り出し
- 上2桁、下2桁を切り出す
1234 / 100 -> 121234 % 100 -> 34
- 順番に切り出す
int dx = 12345;
while(dx) {
cout << dx % 10 << endl; // 5, 4, 3 ...
dx /= 10;
}
その他
A ~ C 問題でもわりと頻出の考え方
- 貪欲法
- 累積和
- 簡単な DP
今後について
- 茶色になって区切りが良いのと、本業の学習にも注力したいので続けるか悩み中
- 元々は趣味が欲しいと思って始めたことだが、本業でエンジニアやってて灰色で挫折しましたっていうのは悔しいみたいな感情にも突き動かされていたので茶色になって満足感が強い
- でもコンテスト自体が良い脳トレとコーディング力の維持にはなっている感覚があってこの状態は保ちたいんだよな